
v-model 是綁定在表單元件或自訂元件上,為實現雙向綁定用的。
ex: input、textarea、select
上篇學了v-for 現在要來使用 v-for 製作 select
說明一下 value 於這裡是動態的屬性,會跟著所選擇的值做變更,固需要加上冒號 :
且並綁定 v-model 的 select1 再使用 select1 渲染出來
<div class="box">
<select class="form-control" v-model="select1">
<option value="" disabled="disabled">--我是菜單--</option>
<option v-for="item in selectArray1" :value="item">{{item}}</option>
</select>
<p>老闆來一份 {{select1}}</p>
</div>
var vm = new Vue({
el:'#app',
data:{
select1:'',
selectArray1:['薯條','甜不辣','雞排'],
},
})
於 select 加上 multiple 即可多選
<div class="box">
<select class="form-control" v-model="select2" multiple="multiple">
<option value="" disabled="disabled">--我是菜單--</option>
<option v-for="item in selectArray2" :value="item">{{item}}</option>
</select>
<p>老闆來一份 <span v-for="food in select2" :value="food">{{food}} </span></p>
</div>
var vm = new Vue({
el:'#app',
data:{
select2:'',
selectArray2:['薯條','甜不辣','雞排'],
},
})
一般來說checkbox複選框再勾選的情況下值是true反之為false,

<div class="box">
<input type="checkbox" v-model="checkbox1" id="checkbox1"/>
<label for="checkbox1">{{checkbox1}}</label>
</div>
var vm = new Vue({
el:'#app',
data:{
checkbox1: false,
},
})
但是可能不會是你想要傳入後台的值,
所以我們可以透過 true-value 與 false-value 改變這個情況
<div class="box">
<input type="checkbox" v-model="checkbox2" id="checkbox2" true-value="薯條好好吃" false-value="甜不辣好好吃"/>
<label for="checkbox2">{{checkbox2}}</label>
</div>
var vm = new Vue({
el:'#app',
data:{
checkbox2: '薯條好好吃',
},
})
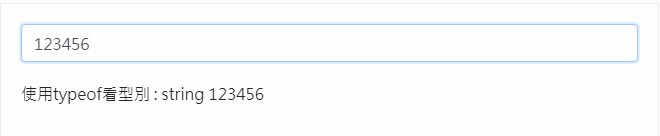
取代 input 監聽 change 事件
<div class="box">
<input class="form-control" v-model.lazy="lazy"/>
<p>{{lazy}}</p>
</div>
var vm = new Vue({
el:'#app',
data:{
lazy:'',
},
})
輸入字符串轉為有效的數字
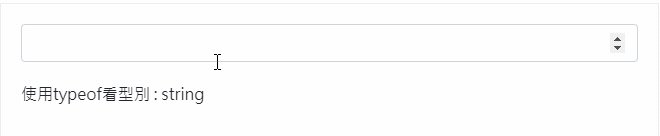
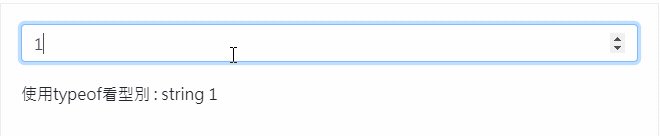
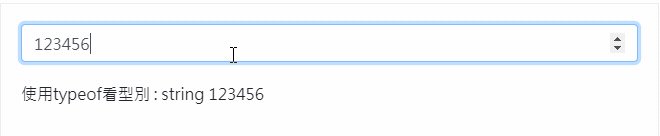
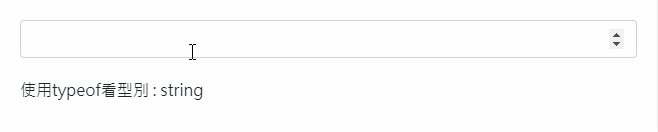
未使用.number
使用typeof可以看出輸出會自動轉為字串
<div class="box">
<input class="form-control" type="number" v-model="number1"/>
<p>使用typeof看型別 : {{typeof(number1)}} {{number1}} </p>
</div>
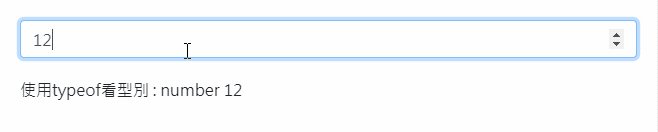
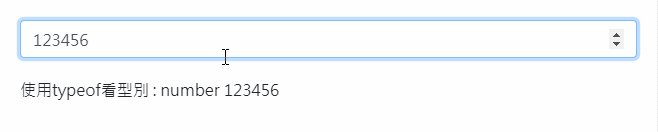
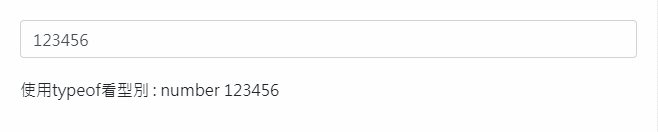
使用.numbe
輸出之後會將字串有效的轉為數字
<div class="box">
<input class="form-control" type="number" v-model.number="number2"/>
<p>使用typeof看型別 : {{typeof(number2)}} {{number2}}</p>
</div>
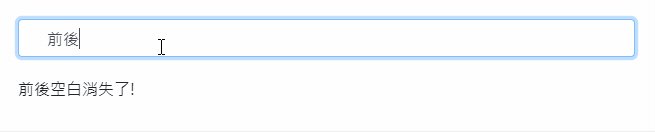
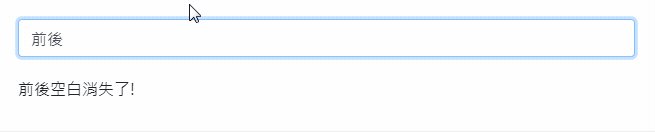
輸入首尾空格過濾
<div class="box">
<input class="form-control" v-model.trim="trim"/>
<p> {{trim}}空白消失了!</p>
</div>
祝各位佳節愉快 ~ 烤肉去啦!![]()
